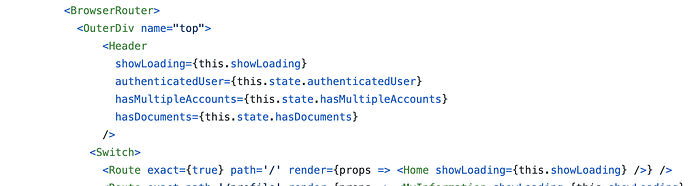
Heh, we do that. Kinda.
Sorry that wasn’t clear. It’s not making an ajax auth request - it’s basically checking localStorage. But for some reason amplify makes it an async function.
But anyway once I do this async Auth.getSession() call to determine logged in state and get the initials to show in the header - can you just give me a super high-level of how you would store that in global state and have the header component watching it? Does global state just live in App.js, where our BrowserRouter routes live?
Theres no real global state, something declared in App.jsx would have to be prop drilled all the way down to whatever component needs it. Too avoid that in you can use redux or context. If you’re already using redux just do that (when your async auth comes back, dispatch a redux action), if not context is fine, you’ll have to read a guide on it as its not simple either but a lot better than redux.
Yeah I guess that’s the problem - the header component is part of the page component, which we have a dozen or so declared as routes in App.js. But right now we’re passing a function down to the page to call after login is confirmed - LOL.
It might still be a big improvement to just pass props that get updated every time App.js state changes - instead of a function the page has to explicitly call. Incremental change.
Also we’re using context a lot in site #2. I can probably figure it out from those examples.
No fighting in the programming thread please.
I thought the header was in the page but actually it isn’t. This can’t be that hard. The only problem left is to somehow set the authenticatedUser in App.js state from our custom-redux-like login helper thing. But I think I can figure that out.
mfw half of the discussion is about hooks and there you are using class components and this.state 
This is site #1. Site #2 is the one that uses all the hooks.
Speaking of clueless code. This checkbox doesn’t keep you logged in and doesn’t stay checked. Total fail.
Redux doesn’t actually function any differently than just passing props down through components does it? (never used redux, but have passed props through components (and tried to make it easy enough to follow))
yes with redux and other similar things the “point” is that you can “connect” any component to the redux global state and get/modify what you want from it directly without having to pass props down through multiple layers of components
Yep, we should have gone with redux from the beginning. Which was the plan. But my boss somehow hired a contractor who did the equivalent of maybe 2 weeks work from a good dev in the entire 6 months of his contract. I had to redo most of his stuff. Should have done it then.
I think you’re saying “yes” to this, but I mean literally, under the hood, that’s what it’s doing. You’re putting some code in every component that includes redux and passes along a redux object that holds all your global state? Like, you can just have a global state object and pass it everywhere on your own and it would be the same at the surface and under the hood and probably without some unneeded bloat.
?
In one of the apps I did, I just had a user class and passed the user object to everything so every component knew what it needed to know about a logged in user.
Not quite sure what you’re asking but again the entire point of redux (minus the whole immutable reducer blah blah blah) is that a component can individually connect to redux to get its state and the functions that update that state without having to pass those down from parent components. Yes you could just do that but complex apps are hundreds of parent → child components and its incredibly tedious to pass things threw them over and over. Well designed apps have a minimal amount of props on components.
Well, I haven’t been doing react lately. On the one hand it doesn’t seem like it would be hard to do what redux is doing, either by including something in each component or passing props to it. On the other hand, I’m sure redux must be implemented pretty well and in a way that makes things easier or so many people wouldn’t like it.
The code for redux isn’t all that intimidating ( GitHub - reduxjs/react-redux: Official React bindings for Redux ).
I have a Django application where the backend needs to pass some data to the frontend where it will be accessible to the frontend JS. My current method for doing this is to put the data into an inline script that parses a JSON literal and assigns it to the window object. I am pretty sure this is actually safe, but I feel a little nervous about this method either creating an XSS vulnerability or drawing questions from customers about why it’s not an XSS vulnerability.
Is the standard solution here to just fetch the data as soon as the page loads, and then deal with the possibility of the data not arriving by the time it’s needed (i.e., render the relevant component in a loading state or whatever). Is it viable/worthwhile/a good idea to do something with service workers so that the html and the data can be delivered together, and then the page can instantly ‘fetch’ it from the SW?
Are you using the REST framework? I’d expect the serializers to be secure by default.
XSS can only happen if that javascript can be set by a user and its a string that you stupidly use eval on, or you inject direct html in that is set by the user. If the server is just setting JSON key/values you should be fine. I do it your way and the JS reads from that top level window object on page load. Other way is to do another (xhr) request on page load to get that info and show a spinner etc but I’ve never liked that approach. There was some discussion ITT about this topic just a few weeks ago.
Service workers are an interesting idea but I’ve only ever used them for “This site is under maintenance” type stuff and sounds uh difficult.
I was just interested and googling stuff and found this…probably nothing you don’t know, but…
This is just a regular template. I think it is XSS-safe by default, but I have to opt-out of the string sanitizing so that all the quotes in the JSON don’t get HTML-escaped.