Comp data for software engineers from a big tech company. All US.
Median Salary
new grad - 220
+1 level - 270
+1 level - 350
+1 level - 460
higher levels go higher
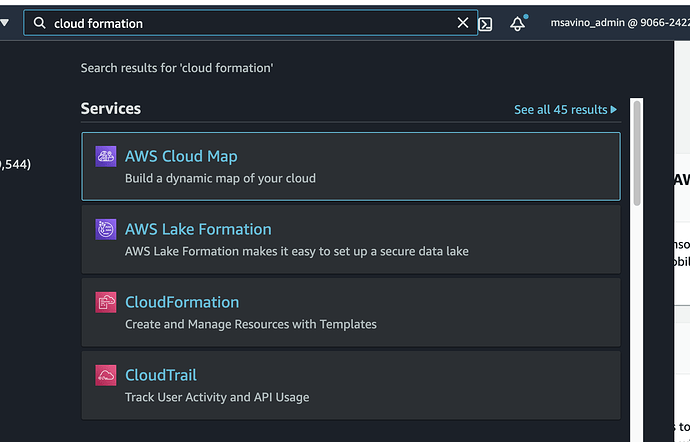
Brilliant new search algorithm AWS. Cloud Formation comes in 3rd when searching for “cloud formation”. It actually comes in second until you finish typing the word “formation”, then it moves down a notch.
My first web programming job ever - I made up a search algorithm that I swear is superior to 90% of what’s out there now. The whole product DB was driven by a spreadsheet - with multiple levels of categories, product descriptions, product names, and sub-product descriptions and names.
I came up with a scoring system where product name matches got more points than descriptions, secondary category got more points than parent category, etc. - and most importantly full word matches got double the points of partial matches. Sort by most points. It never ran into issues like this. I was so proud of that search. I never once saw it delivered weird results like this.
It took like 5 minutes of thought to come up with that system. I bet these guys get so hung up on their bubble sort and infinitely more complex algorithms - they miss the forest for the trees.
Of course AWS might be deliberately trying to promote more profitable services over boring standard stuff. But still - when I type the exact thing (minus a space) it damn well better show up first.
While I’m on a roll - this is the shit a lot of people don’t get when hiring imo. I used to work with a guy who wasn’t the greatest front end dev ever. But you could count on him to never let something like this happen. He rose very high in the company leading projects. It’s just basic common sense. Tech companies discount that stuff because they cant test for it in an interview. But everyone knows the people in the company who can be counted on to deliver a good working product that doesn’t have dumbass mistakes - even if they weren’t explicitly spelled out in the requirements.
My current front-end lead drives me nuts doing stuff like assuming the app will always land on a certain page after login. Oh shit we want to sometimes land on a different page? Complete redesign because that one page also triggers the header to re-render to logged in state. He just told me that he has to completely redesign the react routing flow to send users to the home page instead of login page after they logout. He’s a very knowledgeable technical developer who would probably pass a technical interview with flying colors. Basic common sense/seeing the forest for the trees - might be a bit lacking though.
Knock off about 50 for the all in around here (Boston)
I think mine was 180 (120 base) at PhD level, but I’m not at a tier 1 place.
Yes, exactly. Does not include on call, 401k match, or other valuable benefits
I did check regional variation and was surprised how small it was for this company.
Interesting. You’ll never see anyone beat those numbers around here, but I’m sure in the bay area there are plenty of companies that come close.
What’s the FB equivalent of principal engineer?
I was a principal engineer at ATT - definitely not making $500k/year lol
Our leadership has decided that the plan to lower the amount of cases in the inbound queue is to, checks notes, assign 5 to each person… I was wondering why all my managers were named Peter…
The new one is when a user logs on the following happens:
- semi-transparent loading screen goes up
- through loading screen you can see the header change to logged-in state where Login button changes to user’s initials
- header changes back to non-logged-in state showing Login button again
- header changes back into logged-in state showing initials
- loading screen goes away
The dev agreed to fix it by removing the Login button during login. But to me this is just a sign some wonky stuff is going on in the background.
I still don’t understand why the header can’t just be driven from a binary state - logged in/not logged-in. But somehow in both sites this guy did, getting the header to display properly and re-rerender when you want it to is a gigantic mess that he swears there’s no way around.
My point is that I doubt you catch this in a technical interview. He knows all the gizmos and how to use them. It’s using them together in a reasonable way that seems to be a problem. He just gets so wrapped up in thinking a certain way, that he seems to have a hard time backing up to see the forest for the trees.
Lmao this is all wrong/signs of a terribly designed front end
Yeah that’s what I think. But I’m not a react wiz.
So the basic problem is that we don’t seem to have some kind of global state that when you change it, the header immediately redraws. How is this normally handled with react sites? Like it would be perfect if the header could just watch localStorage - then react when a logged in user is stored or deleted.
In website #1 - he assumed the user would always land on the main landing page after logging on, so that page drives redrawing the header. Well naturally users would like to click a link to a different page in the site which requires login, be redirected to login, then sent on to that specific page after login. So for now we have that damn function to redraw the header on 4 pages. Definitely terrible. But we’re going to redo the site soon so whatever.
All this was supposed to be fixed on Website #2 through the magic of react hooks. So now he’s driving everything from useEffect which constantly fires, even in cases where you’d really just like it to fire once on page init (like the old days when we passed props and did something on componentDidMount). So what’s happening is one component is thinking the user is logged in, but another component hasn’t realized it yet, then finally it does. I think.
We also have a problem with logout on site #2. The site logs the user out, whereupon the main landing page immediately detects the user isn’t logged in and redirects them to the login page. The problem is if the user explicitly logs out, we want to send them to the home page, not the login page. For some reason the fix for this was super complicated (everything is always super complicated) and required something called protected routes - which then introduced the login button reappearing problem on login I mentioned. I actually had a fix that redirects the user to the home page first, then logs them out. But he didn’t like that.
I feel like we’re back in the old angular 2-way data binding web of events all triggering each other multiple times with weird results.
For some reason I can’t remember the dev tells me global state is very bad.
Your dev doesn’t know anything about react. Global state (aka fucking Redux, now context, whatever) is fine when used sparingly for important things like, I don’t know, fucking auth. After the initial 200 on index.html the front already knows if the user is authed because the response should tell them that. So there is some chance the response doesn’t have auth info in a way that is useful but still you do not need intermediate states/waiting on requests after the initial request, this is simple shit. When you see an app that is clearly doing ajax on page load and blocking render it is always, 100%, doing it wrong. Worse is when you see repaints/rerenders.
and yeah I’ll end my rant there.
No to both. Might be part of the problem. To be fair the dev I’m talking about wasn’t on board at the beginning of site #1. A contractor did that who was supposed to do redux but basically did nothing. I had to take over for him.
Site #2 otoh is the lead dev’s baby. And it is soooooo complicated. Every gizmo you can imagine. That’s why I think this dev would nail the standard technical interview. But somehow it never occurs to him that the user might want to go somewhere other than the login page after logging out.
Actually all of login/logout/signup/change password he kind of inherited from site #1 and mostly just ignored. Somehow we got all the way through our “QA” testing w/o anyone even trying social login. Which was totally broken. Everyone was so focused on features they just assume non-standard login/signup worked. (Obviously we don’t have a real QA team.) Login - not sexy, but if it’s messed up the users will totally lose confidence in your site.
Auth is done through amplify library which hooks up to AWS cognito. The test for whether the user is logged in is something like await Auth.getSession(). It throws an error if the user isn’t logged in (either no token or token over an hour old, or the user explicitly logged out and we clean out localStorage where amplify stores the jwt tokens).
So in your world where would you put this try/catch block? And then you would save the result in context, and wire up the header to the context? Just making sure I have the basic idea right. I’m going to try it on site #1 - which I mostly own now.
No no no. The very first http, non ajax request, should respond in a way that the front end knows whether or not it is authenticated. That’s it, you’re done. Don’t do javascript async auth checks on page load (obv logging in is fine).
Also its very telling that your dev seems to think react hooks are something special. They are literally exactly the same as “old” react classes just “functional”, there is no real “magic”.
The site is static react served from S3/cloudfront. There is no sever-side user session - only jwt tokens provided by Cognito, which the amplify library keeps in localStorage. How would index.html served from S3 know if the user is logged in?
The main difference to me with hooks seems to be you don’t have to pass props down multiple layers of nested components. Which can be a pain, but also makes the code a lot easier to reason with. Hooks feel more like events to me, which are super hard to debug when they get complex. Or maybe I’m thinking of his other change - wrapping everything in various contexts so it naturally bubbles down to every subcomponent.
But its served from your top level end point - you have control over all of that. But yeah it may be just “easier” to do ajax auth requests but it still sounds like its architected all wrong.
There is no difference. It sounds like he’s doing a bunch of higher order components, which is a common pattern used in the class days as well i.e. “export default withAuth(someComponent)”. Those have nothing to do with hooks specifically. All hooks do is use functions to avoid the use of “this” in classes, its the same thing.
To avoid “prop drilling” (passing props through multiple components) you can do a) HOCs, b) redux or c) context, all of which have been available forever almost.